Ques#7 メモと感想
2015/11/20(金)に六本木のヤフー株式会社で行われたQues#7のメモ。
私の感想
会の全体の雰囲気として、とても良かったと思います。山崎さんの講義の中に、ワークとその結果について周囲の人とのディスカッションがあったからかな。会場の集中力が高かった気がしました。
ヤフーでのテスト支援チーム(正式名称じゃなかったらごめんなさい)の話ですが、現実として「開発チームが品質で困っている」という状況があり、「今のやり方じゃダメだ」と開発者が実感しているという状況がテストの自動化推進のポイントだと思いました。
青野さんの話もE2Eテストの自動化(画面からユーザー操作のシミュレート)でしたが、本来のアジャイル、スクラムで言えば「ホワイトボックステストの自動化」が必要なわけで、ここらへんの導入・推進も気になりました。私のイメージですが、ホワイトボックステスト(つまりユニットテストというか、TDDというか、開発者が自分のためにコードで書くテスト)の導入って、結局は開発者自身が行うことなので、「支援」って難しいんだろうなと思っているところだからです。
にしても、100サービスあって支援チームが5,6人で、(全部のサービスを支援しているわけではないにしても)支援出来るだけの知識とスキルと「ガッツ」がないと実現できませんよね。。。
ベリサーブ山崎さんの「テスト分析」の話はとてもわかり易かったです。あぁ、そういうことだったのね、って思ったです。ただ、JSTQBの定義でもそうですがテストベースとしての「ドキュメント」がスタートになる一連の(分析→設計→実装...)行動なわけで、スタートアップ的なWebサービス開発(往々にしてドキュメントの作成とメンテが重荷になる)には適さないアプローチだなとも思いました。(思いましたというか前から感じてはいるのですが...)
「今の組織、チームで問題が起こっていないのであれば(プロセスをガラッと変えるようなことは)必要はない」みたいなことを話されていたのが印象的。個別の課題に対応することでOKならそれでいいよね、と。そりゃそうだよね。で、疑問に思ったのは、ということは今後のため、とか、未来を良くするため、という活動はどうなるのかな、ってのは気になりました。
(※以下、講演を聞きながらメモったので抜け漏れがあるかもしれないのと、私の言葉に置き換えているところもあるので、正しくは本人の資料を参照ください)
アジャイルとテスト自動化
登壇者:ヤフー山口さん
www.slideshare.net
チーム自らがテスト。テストだけやる人はいない。チームで決める。リリース権限はチームにある。
取り組んでいるテスト自動化
- ホワイトボックステスト自動化
- ブラックボックステスト自動化
- 自動化の目的=効率化と不具合抑制
頻繁にテスト、はしんどい。それを自動化して楽する。
モバイル、Web、バックエンド(←これも頻繁にリリースしている)
全員でテストすることで品質を理解することができる
ヤフオクアプリでのテスト自動化事例紹介
登壇者:ヤフー青野さん
www.slideshare.net
自動テスト導入経緯
2015年4月ごろ、特定画面で100%クラッシュとか、古い端末、OSで100%クラッシュがリリース後に発覚。
当時は開発者+リリース前にみんなで確認。リリースは隔週。リリース時に全機能は確認できない。
Androidアプリ
- 不具合修正→すぐ修正版リリース
- 段階的公開機能あり→影響小さい
- アップル審査が必要→時間がかかる
- 致命的
テスト支援チームからテスト自動化しませんか?を提案
社内サービスを横断的に支援している
開発チームが支援チームに協力してもらう形
導入時ノウハウ
解決したいこと
- iOSにフォーカス
- 致命的なクラッシュは事前に検知
- 主要画面もうら
- 古いOS
- iOS9対応に間に合う
ツールの選択
- テスト支援チームで知見がある 結果→Appium
選択理由
テストコードを何で書くか
- Pythonを選んだ
- 経験者多い。誰が書いても読みやすい
対象画面
- 主要機能の画面から優先度をつける
実行概要
- macにgitからclone
- スクショをとってファイルサーバーに置く
- (メモれなかった)
苦労話
- appium不安定 UI要素が取得できない
- 処理の同期が取れない
- デバッグに時間がかかる
- アプリのUIにidが振られていない→xpath
- 画面修正でxpathが変わる
- pythonのunitテストドキュメントが少ない
- 結局appiumサーバー、unit testのフレームワークをつくった
- iOS9からxpath構造が変わった
- appium自体のiOS対応が遅れた
導入の効果(半年くらい取り組んだ)
解決したかったこと
- iOSにフォーカス → OK
- 致命的なクラッシュは事前に検知 → OK
- 主要画面網羅 → OK (全画面の約9割をカバー)
- 古いOS → できてない(サポート対象内だがiOS7ができていない→手動でカバー)
- iOS9対応に間に合う → OK
やってよかった。
運用
- 毎日1回定期実行
- 開発用ブランチが対象。リリース前はリリース用ブランチでやる
- 失敗したらすぐ調査、プロダクトバックログに積んでスプリントで対応
今後の予定
- CIツールとの連携
- 自動テストのバリエーション
- 任意のタイミング
- 処理の高速、並列化
- アンドロイド対応
まとめ
- 支援という形で背中をおされた (←ここ、サラッと言ってるけど開発チームと支援チームでいい関係ができてるんだろうなと思った)
- 形になるまで試行錯誤
- 毎日自動テストが実行される=安心
- より恩恵を受けるための作業はまだある
- (他社でも)導入ネタに使ってほしい
Q&A
Q:自動化で見る観点。何を確認しているか。画面遷移が正しいか? 例えば検索機能では、検索結果が正しいかの確認は?
A:画面遷移は見ている。検索については特定キーワードはみているが、検索結果件数とかはみてない。
Q:(テスト工数の)削減効果 (←メモしきれませんでした)
A:手動はまだ残っている
Q:チーム全員で品質を、とのことだが、意識は高かったのか
A:チームのメンバーは導入の方向は賛成だった。協力してくれている。1週間1スプリント。不具合修正は割込みタスクとして考えている。(スプリント内に収まる工数として)
Q:半年かけてやった人数
A:支援チーム2人、開発チーム1人、週一回集中して活動する。がっつりやったら一ヶ月で終わる
Q:1回のテストでどれくらいのテストがどれくらいの時間で完了するのか
A:スクショ取ると2,3時間。スクショなしで1時間くらいで終わる。
Q:支援チームがやることは?
A:必要に応じてやれることをやる。100サービスあって、全部には入れないので、極力やりかたを教えて自立してもらう
Q:支援チームは何人?
A:5,6人
概説テスト分析
登壇者:ベリサーブ山崎さん
(多分資料がアップされるハズ)
「テスト分析」って何?どうやって説明すればいいの?
仕様書からテストケースを導出する → これは失敗フラグ
デキる人は脳内で何かが補完されている。
(スライドのP16参照) テストベースをもとに ↓ テスト分析をして ↓ テスト条件を導出 ↓ テスト設計(効果的にテストをするため) ↓ テストケースを導出 ↓ テスト実装 何をテストするか ↓ テスト手順/スクリプトを導出 ↓ テスト実行 作ったものを動くかどうか確認する行為
JSTQB AL「テストマネージャ」「テストアナリスト」のシラバスからわかることは、テスト分析とは、テストベースを分析して「テスト条件」を導出する作業
では「テスト条件」って何?
例)
・PWは4文字以上12文字以下の英数字のみ許容する
・PWを3分以内に連続して4回以上間違うと、アカウント5分間ロックする
この場合、
- 文字列長
- 文字種
- 誤入力期間、回数
- アカウントの状態(ロックか、正常か)
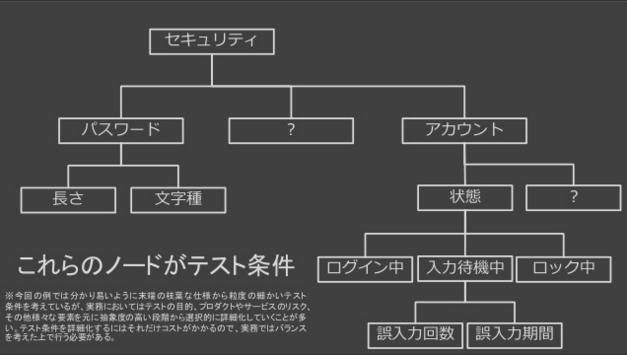
みたいのが「テスト条件」。表現の仕方はいろいろあるけど一例として階層構造にすると
スライドP27より

この場合、「セキュリティ」も「文字種」もテスト条件だが、粒度が違う。
テスト分析のメリット
- 欠陥の早期摘出
- テスト対象への理解
- テスト容易性の判断 ←ここ大事。ミリ秒まで精度が求められるなら手動テストじゃ無理だよね、とかを事前に把握・共有しておく。
テスト分析の仕方(例)
- テストベースを3色で書き込む、読み込む、洗い出す
- マインドマップで思考の発散と集約
- ガイドとして「テスト分析の三角形」をつかう
テスト分析の三角形。 ☆も使えると言っていたから、たぶん、永松さんのところでも使えるはず。 > @akiyama924 @yamasaki696 pic.twitter.com/Vs7iuYS4bl
— 鈴木三紀夫 (@mkoszk) September 11, 2014分析結果は人によって異なる
これは大前提。一意的には決まらない。つまり「ゆらぎがある」。例えばエライ人がテスト担当者に任せておしまい、だと結果も(期待値と結果が)ブレる
だから重要なのは分析結果をレビューして、ステークホルダーとコンセンサスを得ておくこと。どんなテストをやるのか。
テスト分析を方法論化すると→出力形式が共通化できる→レビューが容易になる→テストノウハウとして蓄積できる →形式知となり組織に展開できる
方法論
- HAYST法(ラルフチャート)
- VSteP(NGT)
- ゆもつよメソッド(論理的機能構造)
Q&A
Q:仕様書がない、あいまいな場合、要件は曖昧でコードはある場合、テストベースはコード。。。?
A:いい加減な仕様だと、いい加減な分析しかでない。ステークホルダーがどこまでやれば安心できるか(自分もエンジニアもそうじゃない人も)でどこまでやるか絞る
Q:どういう範囲で分析をするか。システム全体?何らかの基準で一部?
A:状況による。担保したい部分はどこか。(機能ごとで分割するとか)
Q:分割する、ということもテスト分析では?
A:その通り。システムを分割できることも分析の結果。粒度を細かくすればするほど工数がかかる。そこまでしなければ設計できないのか?
ポモドーロ・テクニックが調子良さそう
↑この投稿で「社内留学してます」という話をしたのが8月。そこから3ヶ月、毎日コードを書いています。実務でのプログラミング経験ゼロから始まり、すでに何度かのリリースを経て私のコードが世の中で使われてるって驚き(そしてバグってたらどうしようという不安...) ここまでの気づきとかは近々ブログにまとめます。
集中力ほしい
日々モニタと向かってコーディングしていると、集中力が長続きしない事があります。自分との勝負ではあるものの、集中力にも限界があります。
そんな中、私の隣で「ポモドーロ・テクニック」を使ってコードを書いてる新人がいてなかなか調子良さそうとのことなので、その影響を受けて真似してみました。ポモドーロ・テクニックとは簡単にいうと「25分作業して、5分休憩、これを4セットやったら長めに休憩」 のサイクルを回るようです。
ポモドーロした感想
今日は途中にミーティングがあったものの、10ポモドーロを回してみました。ちなみにポモドーロとはイタリア語でトマトの意味だそうです。今知った。
メリットとしては、
今何をすべきかがはっきりする。これやってるときにあれも気になって、いつの間にかあれやってた、ということが減ります。25分で時間を切ることで、その時間に何をやって次に何をやるか、を意識できます。今やってることから派生してやることが見えたらメモしておいて別のポモドーロでやる、っていうルールにします。
集中していられる時間が増える。ちゃんと時間を比較したわけじゃないですが体感値で充実感あります。ノッてるときにインターバル挟むと逆に効率下がるんじゃないかなとも思いましたが、インターバルの前後で継続した作業をするので”スイッチング”コストはかかりません。もちろん行き詰まったので次のポモドーロは別なことやる、ってことはあります。
今日やったことを振り返れる。ポモドーロごとに何をやったか1行でメモしてみました。それを見て充実感に浸るもよし、無力感に打ちひしがれるもよし。ただ、「ひたすらコーディングし続けてた割には今日何やったけな?あれ?」ということは無くなります。
デメリットってほどではありませんが、
チャットのレスが遅くなります。その分集中してるわけだし、30分くらい待っててくれるだろうし、待てないくらい緊急なら直接来るから大丈夫。ポモドーロ・テクニック自体が「1人でする作業を効率よく」するものだと思うので、他の人とコミュニケーショ取りながらすすめる作業には向かないかもしれません。
まとめ
ポモドーロ・テクニック試してみて「こりゃ良さそうだな」と嬉しくなってブログ書いてみました。お試しあれ。あと1日の半分くらいをスタンディングデスクで作業すると体の調子が良くなる気がします。(夜もよく眠れるし)
テキストサイトの話
社内で任意参加による「ソーシャルメディア研修」ってのがあって、「ソーシャルメディアってなんだろう」とか「ソーシャルメディアが出てきて良かったこと、あるいは新たに生み出した課題」「その課題を解決するには」みたいなことをディスカッション形式でワークしました。その本題はここでは割愛w
研修の冒頭で「インターネット年表」みたいのがあったのですが、きっと最近の子は「テキストサイト最盛期」を知らないんだよな。(2000年くらい?←てきとー)
いくつか紹介します。(研修に出てきたというわけではなく、私が個人的に想起した「テキストサイト」です)
■侍魂 http://www6.plala.or.jp/private-hp/samuraidamasii/ 今は更新が止まっています。フレームが時代を感じます。 上部にある「魂」→「最先端ロボット技術」には「先行者」の話があるので読んでみるといいです。
今も更新されていて、たまに見てしまうのが下記の2つ。
■ろじっくぱらだいす http://logipara.com/ トップページのアクセスカウンターが時代を感じます。「キリ番ゲット!」なんて言ってもわからない人多数なんだろうな。管理人の「ワタナベ」さんの品の無さと自虐っぽい話が大好きです。ちなみに過去に私が怒られた「片手で打てる文章選手権」はこのサイトでネタになってたのがきっかけです。
■変人窟 http://www.henjinkutsu.net/ いろんなジャンルのリンクを紹介してくれてますが、昔はこゆのが多かったですよね。この場合リンク先の情報というよりも「この人の気になってるものが自分に合う」という基準で巡回してたように思います。
...これらは「ソーシャルメディア」ではない(一方向の情報だから)と思うのですが、確実に日本のインターネット文化を作ったサイトだと思います。こんな感じであと5年もすれば「facebook? Twitter? なつかしいwww」とかいうことになるのかもしれませんね。その先には「テキスト(文字情報)でコミュニケーションしてる時代があったのか」的なことになっていくんじゃないかなー。
Qiita:Teamを使ってる感想
↓Qiita:Teamの導入事例として、弊社の取り組みが紹介されているのですが、中に私の記事があって恥ずかしいw
日報でエンジニアが成長する。情報発信する文化作りに挑むガイアックスさま - Qiita:Team事例 - Qiita Blog
品質保証室の新人エンジニアの日報とか盛り上がってるよね。
_人人人人人人人人人_
> 新人エンジニア <
 ̄YYYYYYYYYYYY ̄
せっかくなのでQiita:Teamについて思っているところをいくつか。
発信すると返ってくる
発信するということは、単に調べて終わりにするのと比べて何倍もの成長をすることができる
ってありますが、これは「教える」立場じゃなくて「ここがわかんない」っていうのを発信するのも意味があると思ってます。初学者の私からすると「何がわからないかを説明する」こと自体勉強にもなるので。
それに対してコメントしてもらえるのはとても嬉しい。その場で解決することもあれば、コメントきっかけで話を聞きに行って教えてもらうとか、とても学習が進みます。
周りのこと、他の人のこと
Qiitaに書かれている内容自体についての理解・共有もそうですが、もっとラフに書くことも許されてる雰囲気(ここは運用次第だけど)なので、この人が今こんなことに取り組んでるんだとか、こういう考えを持ってるんだ、とかいう情報も自由に発信しています。これにより自分のアンテナに引っかかるものがあったら話を聞いてみたり、アドバイスしたりしてもらったり、が生まれます。技術の話、勉強会で得たこととかだけじゃなく、最近読んだ本とか、おいしいお店を見つけたとか、そゆのも含めて。
Closedなのがいい
特に技術要素の共有に使われるのですが、例えばこれがオープンの場だとソースコードまるっと貼ったりできないじゃないですか。でも聞きたいことを確認するのにその情報が必要、みたいなことってあるじゃないですか。そゆのもあって、自由に聞くことができる雰囲気づくりにはいいと思ってます。それもあって「一体感」というか、社内の同じチーム(実際は別のチームだけど)感は生まれやすいのかなーと。オープンなQiita(?)は不特定多数の人が見てるけど、Qiita:Teamはあの人だ、てわかるし社内の人しか見てないのでコメントしやすいってのは大きいです。(例えば私がブログに書いてもコメントつかないけど、Qiita:Teamだとコメントつけてくれる人がいるみたいなこと)
でも結局はそこにいる人次第
Qiita:Teamを導入したらかうまくいく、ではありません。もしかしたら他にも良いツールがあるかもしれません。いずれにしてもそれを社内でうまく使っていこうという動きは必要です。弊社も@papixを中心にして、Qiitaに書くのがあたりまえだよね、情報発信はエンジニアとしてあたりまえだよね、という雰囲気を作りを進めてきています。その結果として今があると思ってます。(導入初期からいきなり盛り上がってたわけじゃない)
おかげで自分が知ったこと、得た情報をみんなにも共有しよう、っていうのが広がってきています。そこにまとめておくとあとで自分のリファレンスになる、という側面もありつつ。
最近の社外発表のまとめ
8月に社外で話をする機会が2回あったので、その報告(?)と感想を。
5minQues
- 日にち:8/6
- イベント:【増席!!】5minQues(ファイブミニッツキューズ) : ATND
- 発表資料:技術QAのチームを作って 社内留学してる話
Quesのスピンアウト企画として実施されたLT大会。とにかく登壇者が豪華。よくもこんなメンバー集められたなと思いました。そして私はここにいていいのかと不安になりましたw
登壇者
- グリー株式会社 山本健 様
- 株式会社オウケイウェイヴ 石川雄介 様
- LINE株式会社 鈴木里惇 様
- 株式会社ガイアックス 境野高義
- 株式会社サイバーエージェント 川上琢也 様
- 株式会社ディー・エヌ・エー 中川勝樹 様
私の発表の概要は
- QEっていう、技術を使ってテストするチーム(2人)を立ちあげて勉強中です。
- テストのノウハウを持った状態で開発もできるようになったらステキじゃないかなと思ってます
- 開発スキルを身につけるために、開発チームに「留学」してます
...という内容。5分LTなので話しきれてないところもありますが雰囲気は伝わったかなと。
印象的だったのは「開発者とテスト担当者の視点?考え方?の違いは何なのか?」という質問。社内留学を始めて1ヶ月くらい開発者として(ド初心者ですが)コードを書いている中で、テストをする時の自分と何かが違うなと感じてはいるのですが、言語化できていない状況です。その後、人と話す中でもらったヒントとして「ゼロから動くものを作るのと、動くことが前提のところからテストするのとでは役割(何をしたら褒められるのか)が違うのでは」という話は、なるほどな、と思いました。
ココらへん、同じものに対して「テストするときはこういうことを気にするけど、開発するときはこういうところに注目する」みたいな実例が言葉にできるといいなと思ってます。
あと、留学自体についてもどこかで報告せねば。
九州ソフトウェアテスト勉強会
- 日にち:8/10
- イベント:九州ソフトウェアテスト勉強会の勉強会 Vol.16 : ATND
- 発表資料:九州ソフトウェアテスト勉強会Vol.16 発表資料
私の相方の実家が福岡で、そこに帰省するのに合わせて(?)九州でも発表してきました。参加者は12-13人くらいでしたかね。テストの勉強会に始めて参加する人が半分くらい。また、割合として開発者のほうが多かったです。
ここでは弊社で行っている新人研修の話をしました。弊社では新卒エンジニアに向けて独自に研修プログラムを組んでいて、例えばHTML/CSS、GIT、デザイン、ペアプロ、Webアプリ作成課題、、、のようなことをやっています。その中に「QA」という枠があって、そこについてレクチャーをしています。
おそらく新卒(というか学生)は、QAという存在すら知らないと思います。プログラムを作ることは学校でやってると思いますが、それをテストする専門の人がいるんだ、へぇー、ってところがスタート。
...詳しくはスライドを見てください!
この話の本筋ではないのですが大事なところとして、スライドおよび話の中で「Webと組込みの違い」という話をしたのですが、「WebのQA」という表現について質問が出ました。
例えば「Webシステムだけど金融とか、大きな業務システムとかを扱うところもあるわけで、Webとしてひとくくりにするとそこらへんがごっちゃになってしまうのでは」という質問。
確かにその通りです。私がイメージしているものは(金融とか医療とかと比べて)「軽い」ものを想定しています。誤解を恐れずに言えば「リリース時に品質が(相対的に)低くても大丈夫なもの」とか「品質よりもスピードを重視するようなもの」になります。またはBtoCサービス、という切り方も近い気がします。(ここらへん、うまい表現が思いつかない...)
私自身が「重い」Webシステムに関わったことがないのと、Webの特性として「軽い」ものが多いしそれがウリなんじゃないかなーって感じているので、私の中では「Web=軽い」というイメージがあって、「WebのQA」って一括りにしてしまっています。
@snsk さんのいうところの軽量品質保証がマッチするような業界、、、みたいなのかな。
ということで、発表の機会があったのでまとめてみました。
プロジェクトマネジメントのもう一つの世界観 に思ったこと
弊部部長のブログが素晴らしいとネット上で話題に!
↓
これを読んだ感想を書いてみました。(ですので先に上記の記事を読んで欲しいです)
私は前職で「クリティカルチェーン」とか「学生症候群」の話を知った時に、あぁ、自分もそうだよなーと思いました。その時は業界的に「予測型」があたり前の世界だったので、いかに未来を予測するか(そして記述にあるようにバッファを盛り込むか)みたいなことをやってたなーと。
見積もりを依頼されてまず思うのは「これくらいでできそうです」と言ったらその中で終わらせないと約束破ったな的な非難をされるんじゃないかという恐れ。それでも当時は「見積もってその通りに終わらせるのが仕事。それが無かったら仕事できないじゃん」が常識でした。
私はアジャイルとかスクラムをここ2年くらいで知りました。弊部には2人「認定スクラムマスター」がいますが、その人がスクラムマスターを務めたプロジェクトを見てて感じたことがあります。(残念ながらプロジェクトメンバーとして参画したことがまだ無い)
メリット
- 目の前の、作業完了が予測できる範囲を見てるので安心できる(このスプリントとその次くらいにが終わった時に何ができるのかわかる)
- バックログにやるべきことが優先度の高い順に並べて上から順にやっていく(非常にシンプル。割り込みがあってもそれがバックログに追加される)
- 予定も仕様も変更されるものである、が前提なので、変化を許容できる(プロセス的にもそうですが、特に精神的にも変わってあたり前が受け入れられる)
- 変更(特に追加)がある場合、それに応じてスケジュールかスコープが変わるので、「今のスケジュールのままだし、スコープも同じだけど、コレを加えてね、よろしく」ってことにはならない
- これらから、関わるメンバーの気持ち的なゆとりが生まれる
デメリット
- 自分たちが1スプリントで実行可能な作業量をウォッチしていくので、過度な残業や休日出勤がされないかわりに、プロジェクト終盤の「追い込み感」が無い (コレに関しては私自身がメンバーになって体験していないので、外からはそう見えた、ってことで)
- 例えば来週火曜にリリースだからこの土日出勤してでもブラッシュアップしていきたい!という気持ちに歯止めがかかってしまう(←ココらへんは臨機応変にやればいいとは思いますが)
- 従来の(納期とスコープが動かせないタイプの)開発の仕方のほうが、短期間プロジェクトであればいいモノができるのではないか(ここは比較してはいないので完全に私の主観なのと、いいモノの定義もいろいろ)
また、スクラム自体に勘違いされそうだなと思う点として
- 発注する側からみると、何でもかんでも好きなときに、お気軽に変えていいんだな、って思われちゃうのは違う
- 開発チーム側からみると、「できるところまでしかやらない」が「ラクしていい」に受け取られるのは違う
特に後者で、日々ものすごい業務量をこなしている開発者にとって「できるところまでしかやらなくていい」という言葉を聞くと、なんかすげー助けられた感があるじゃないですか。ホっとするというか、肩の荷が下りるというか。一方で、「じゃあえて低く設定しとけばラクし放題じゃね」みたく受け取られちゃうんじゃないかというのが心配なところ。そうじゃないですよねw
スクラムが上手くいく条件として私が思うのは「発注する人も作る人も、本気でそのプロジェクトの成功を願ってるし、そこに向けて惜しみなく自分のできることを出していけるし、メンバー間の信頼度も高い状態。結局のところ人が成功のカギ」
「労働者は可能な限り少ない労力で可能な限り高い賃金を得たいし、使用者はその逆」という世界には絶対に合わない仕組み。
(私自身はスクラム開発について本読んだくらいしか知識がないので、この記事の中で勘違いや知識不足などあったら申し訳ありません、、、)